Webtechnologie Labo 1 HTML basis (1)
Basis HTML: structuur, tekst, lijsten, verwijzingen en afbeeldingen
Inhoud
- Video van deze les
- Afspraken:
- Mapnamen en bestandsnamen schrijf je in kleine letters zonder spaties.
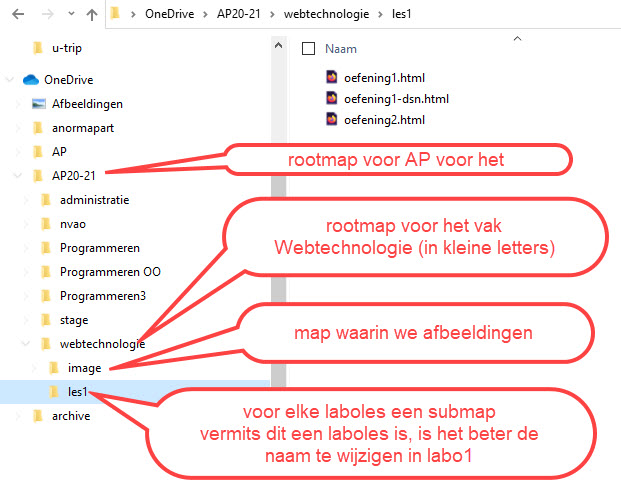
- De naam van de map waarin je alle oefeningen en opdrachten voor het vak Webrechnologie plaatst is webtechnologie, hieronder zie je hoe de mappenstructuur er bij mij uitziet na Les 1. Als je deze map nog niet hebt gemaakt maak je die nu in de Windows Verkenner of in Finder op Mac. Je maakt die map vooraleer je Visual Studio Code opent.

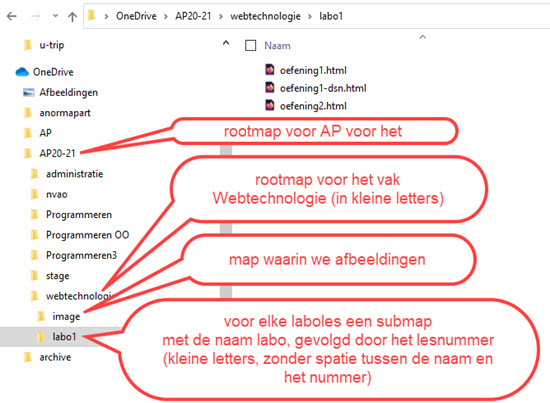
Mappenstructuur voor Webtechnologie - Eerste versie - In les 1 heb ik gevraagd om per les een submap te maken met de naam les, gevolgd door het lesnummer. Collega's gebruiken echter de naam labo. En ik heb besloten die schrijfwijze te volgen. We wijzigen de naam les1 in labo1:

Mappenstructuur voor Webtechnologie
- De index.html pagina
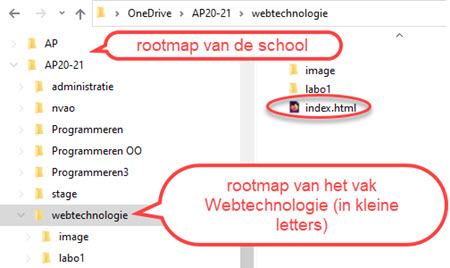
- We maken een website waarin we alle oefeningen en opdrachten van dit vak zullen plaatsen. De index pagina, ook wel home pagina genoemd, is de eerste pagina die bezoeker te zien krijgt wanneer hij de website opent. Het is in de webtechnologie een gewoonte om deze home of index pagina de naam index.html te geven. Deze html pagina staat in de root van de website. In ons geval is dat de map webtechnologie:

plaats van index.html in de website - Als je Visual Studio Code nog niet hebt geïnstalleerd: Download Visual Studio Code.
- Open Visual Studio Code
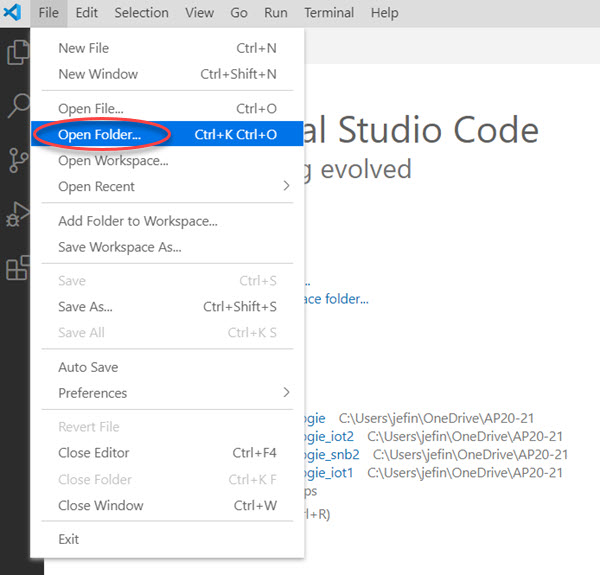
- In het File menu linksbovenaan, kies je Open Folder (dus niet Open Workspace):

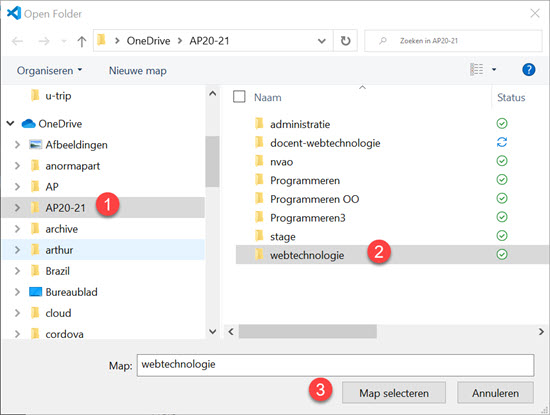
Visual Studio Code Open Folder - Open de rootmap webtechnologie:

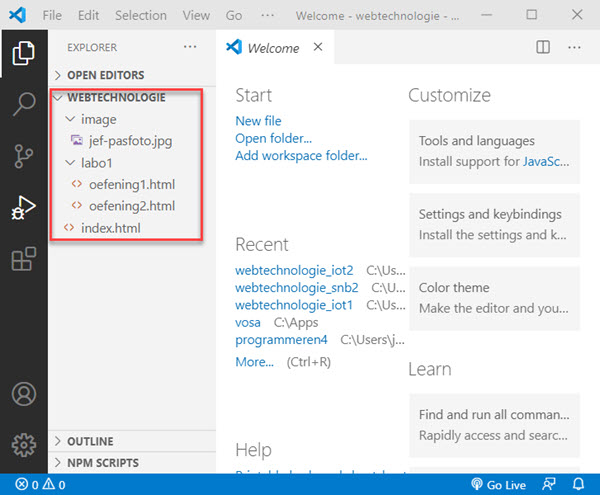
Visual Studio Code Open rootmap webtechnologie selecteren - Als je de eerste laboles gevolgd hebt zie je de mappen image en les1. De map les1 hernoem je naar labo1. In de map image zie je een afbeeldingsbestand en in de map labo1 staan de oefeningen die je al gemaakt hebt:

Visual Studio Code Verkenner na eerste laboles - Was je niet aanwezig, dan is de Explorer in Visual Studio Code leeg. Maak dan eerst:
- de map image
klik onderaan in de Explorer, de Explorer wordt dan omlijnd door een blauw kader en klik naast de naam van de rootmap WEBTECHNOLGIE op het icoontje New Folder en geef de nieuwe folder de naam image: - de map labo1
Doe hetzelfde als hierboven maar geef de naam labo1 aan de nieuwe folder; - het index.html bestand:
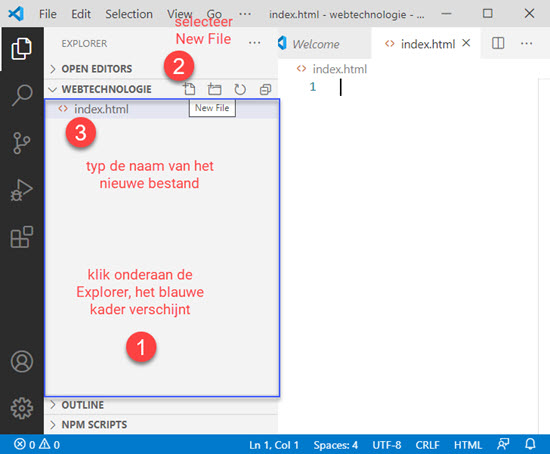
Klik onderaan in de Explorer, de Explorer wordt dan omlijnd door een blauw kader. Klik naast de naam van de rootmap WEBTECHNOLGIE op het icoontje New File en geef het nieuwe bestand de naam index.html:
Visual Studio Code Verkenner New index.html File
- de map image
- In het File menu linksbovenaan, kies je Open Folder (dus niet Open Workspace):
- De content van de index.html pagina
- De basis html voor een webpagina
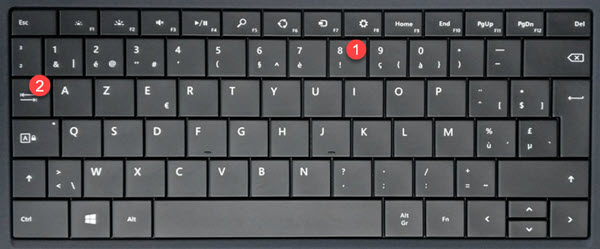
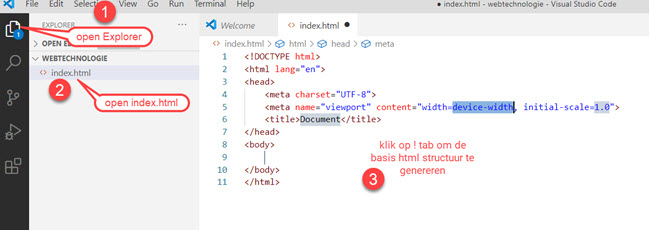
Daarvoor gebruiken we EMMET. Klik op het uitroepingsteken (!) en dan op de tab toets:
EMMET keystrokes om basis html structuur te genereren
Belgisch toetsenbordMet dit als resultaat:

Visual Studio Code Verkenner Basis html structuur
- De basis html voor een webpagina
- We maken een website waarin we alle oefeningen en opdrachten van dit vak zullen plaatsen. De index pagina, ook wel home pagina genoemd, is de eerste pagina die bezoeker te zien krijgt wanneer hij de website opent. Het is in de webtechnologie een gewoonte om deze home of index pagina de naam index.html te geven. Deze html pagina staat in de root van de website. In ons geval is dat de map webtechnologie:
- Het
langattribuut van hethtmlelement aanpassen Onze pagina is in het Nederlands opgesteld, we stellen hetlangattribuut dus in op nl:<html lang="nl">
- We voegen een koptitel toe, tussen de openings- en de sluitingstag van body typen we:
<h1>Inhoud webtechnologie</h1>
- We voegen een paragraaf toe met wat uitleg over de pagina, tussen de openings- en de sluitingstag van body typen we
<p>Dit is de homepagina van het vak Webtechnologie.</p>
-
We voegen een
figureelement toe met daarin een foto en een bijsluiter:<figure> <img src="image/jef-pasfoto.jpg" alt="Pasfoto Jef Inghelbrecht"> <figcaption>Pasfoto van Jef Inghelbrecht</figcaption> </figure> -
We voegen een citaat toe en gebruiken daarvoor het
blockquotehtml element:<blockqoute cite="attribuut cite">Wat men moet leren doen, leert men door het te doen. <cite>Aristoteles</cite></blockqoute>
- We voegen een ondertitel toe:
<h2>Inhoud</h2>
-
En tensnlotte een geneste geordende lijst met de labolessen:
<ol> <li>Labo 1 <ol> <li><a href="labo1/oefening1.html">Oefening 1</a></li> <li><a href="labo/oefening2.html">Oefening 2</a></li> </ol> </li> <li>Labo 2</li> </ol> - Zoals je hierboven ziet, zijn er twee links toegevoegd. Links vormen de kern van html. Met links wordt het mogelijk van de ene naar de andere pagina te surfen. Het html element voor een link is
aen staat voor anchor of anker. Met hethrefattribuut geef je aan welke pagina er geopend zal worden als de gebruiker op de link klikt. De waarde van het href attribuut is een URL (uniform resource locator) of algemener gezegd een URI (uniform resource identifier). Een URL of een URL kan een verwijzing naar een online pagina of naar een lokale pagina:- lokale uri verwijst naar een bestand die in de map van de website staat:
labo1/oefening1.html
het bestand oefening1.html staat in de lokale map met de naam labo1 - online pagina verwijst naar een pagina die ergens online staat op een andere website:
https://modernways.be/myap/it/school/lesson/webtechnologie/Labo1HTMLbasis1.html
het bestand Labo1HTMLbasis1.html staat online
- lokale uri verwijst naar een bestand die in de map van de website staat:
- De volledige index.html pagina ziet er nu zo uit:
<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Webtechnologie</title> </head> <body> <h1>Inhoud webtechnologie</h1> <p>Dit is de homepagina van het vak Webtechnologie.</p> <figure> <img src="image/jef-pasfoto.jpg" alt="Pasfoto Jef Inghelbrecht"> <figcaption>Pasfoto van Jef Inghelbrecht</figcaption> </figure> <address>Jef Inghelbrecht<br>AP Hogeschool</address> <blockqoute cite="attribuut cite">Wat men moet leren doen, leert men door het te doen. <cite>Aristoteles</cite></blockqoute> <h2>Inhoud</h2> <ol> <li>Les 1 <ol> <li><a href="les1/oefening1.html">Oefening 1</a></li> <li><a href="les1/oefening2.html">Oefening 2</a></li> </ol> </li> <li>Les 2</li> </ol> </body> </html> - De index.html pagina bezoeken in de browser:
- Als je de webserver nog niet hebt geïnstaleerd: Live Server installeren.
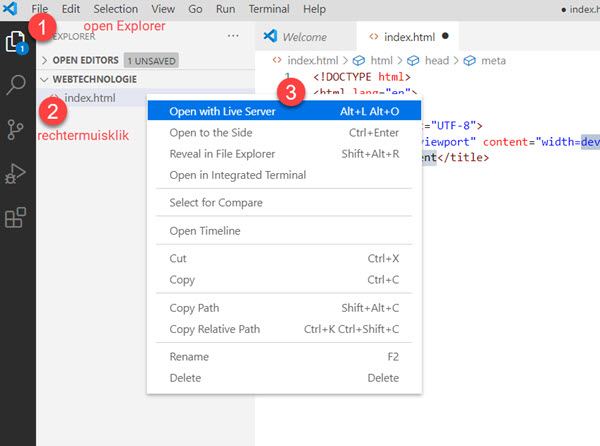
- Klik met de rechtermuis op de naam van het index.html bestand in de Explorer:

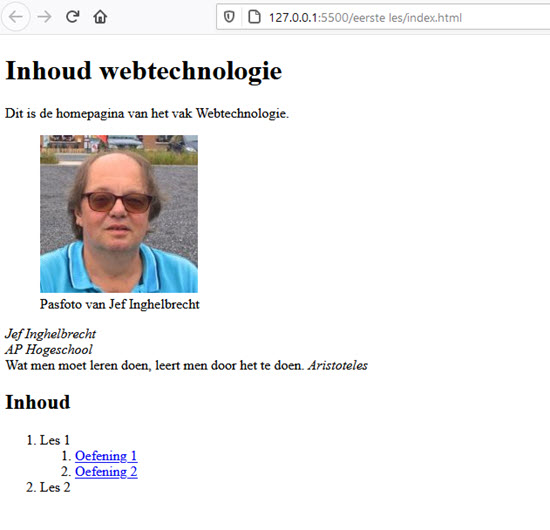
Visual Studio Code: Laad index.html in browser met Live Server - En de browser wordt geopend:

index.html file door Live Server in browser geopend
2020-09-30 16:41:50